我们看下一下商品详情页的设计
如何抗住高并发
对于商品详情页,必然是一个访问次数高的页面,毕竟用户购物必然要看商品详情
然后商品数据规模的问题,商品详情页的数据规模大且重
大是数量多的可怕,毕竟可能有几亿个商品,可能需要给商品配置不同的马甲,导致了SKU的爆炸
而且,对于商品详情页来说,可能包含着视频和图片,甚至还有VR和AR玩法,这就是重
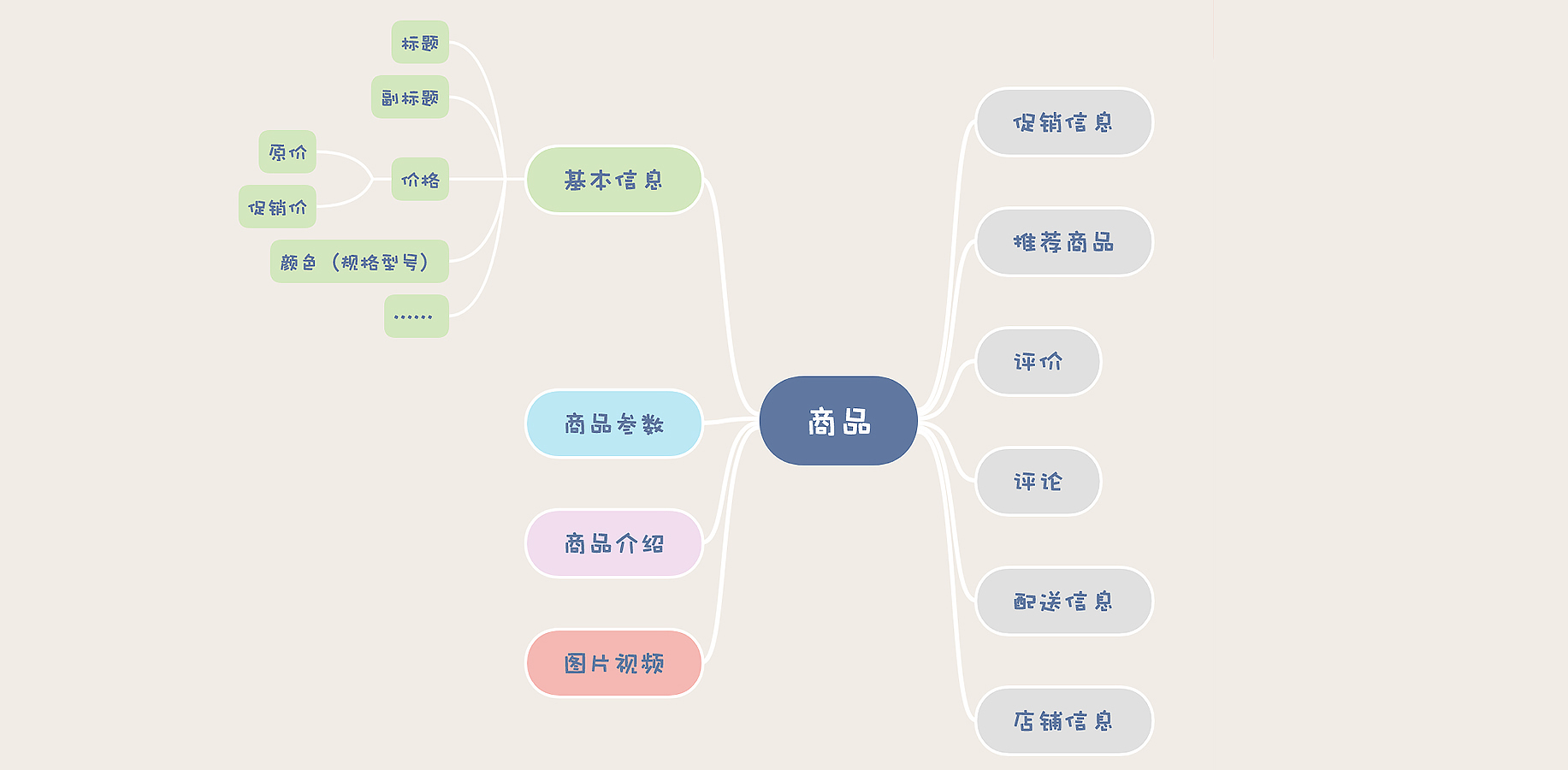
在一个商品详情中,我们涉及的详情可能组合如下图所示

如此庞大的关联信息,在早期的电商系统演进过程中,也不是一蹴而就的,早期的时候,就是一个大而全的商品表,大而全的商品表,实现简单,但是数据量支撑小,规模大起来的时候,就不能用数据库了,而是选择不同的存储系统来保存复杂的商品数据,将商品详情分为了商品的基本信息,商品参数,图片/视频 商品介绍等部分存储
1.基本信息
首先是一些主副标题,价格,颜色等基本的不会换字段的属性,属性都是固定的,不太可能因为需求导致改变字段的基本信息
所以对于这些固定字段的基本信息,我们可以在数据库前面加上一个缓存,抵挡大部分的读请求,这个缓存可以是Redis或者是Memcached,都是基于内存的KV存储,都能解决问题
关于这个前置缓存
我们整体流程如下:
首先去缓存找数据,找到了直接返回缓存中的数据,没有找到,就去查数据库,再把数据库中查到的商品信息返回给页面,顺便把数据从缓存中放一份
更新数据也需要先把缓存中的数据更新一下
这就是简单的Cache Aside,最为简单的缓存策略
还就是商品数据,需要保存一个历史版本,因为商品数据是随时变化的
2.商品参数
商品参数就是商品的特征,比如电脑的内存,屏幕尺寸,酒的度数等
不同种类的商品的参数很难保证大一统
所以,不好设计一个大一统的参数表,那么可以每个类别放一个表,比如建一个电脑参数表,里面有CPU 内存大小等,一个酒类参数表,里面有酒精参数,香型等
那么表的数量就比较多了
所以,我们可以使用一个不固定的格式来进行存储,比如MongoDB
MongoDB作为一个表结构不需要事先定义好,而是在插入之后再进行定义
MongoDB的数据,会在存储的时候,将其转换为BSON格式存起来,所以可以动态的进行定义
3.对于图片和视频
图片和视频的存储空间比较大,所以不建议在数据库中保存真实的文件
所以我们可以选择不同云厂商的对象存储,对于七牛云,AWS的S3,或者开源的对象存储产品,比如MinlO,私有化部署
对象存储可以理解为一个无限容量的大文件KV存储,存储的单元是对象,也可以是图片,或者视频,存入后,每个对象都有一个唯一的KEY
而且支持直接网页调用,存入后支持页面上直接请求
这样响应的事件比直接请求更快
4.商品介绍静态化
商品介绍是在商品详情页中占比较大的,带有大量的文本,当然一般是静态化的,保存在HTML中
这样我们就可以部署在CDN上,方便远程访问,放商品详情页访问更快
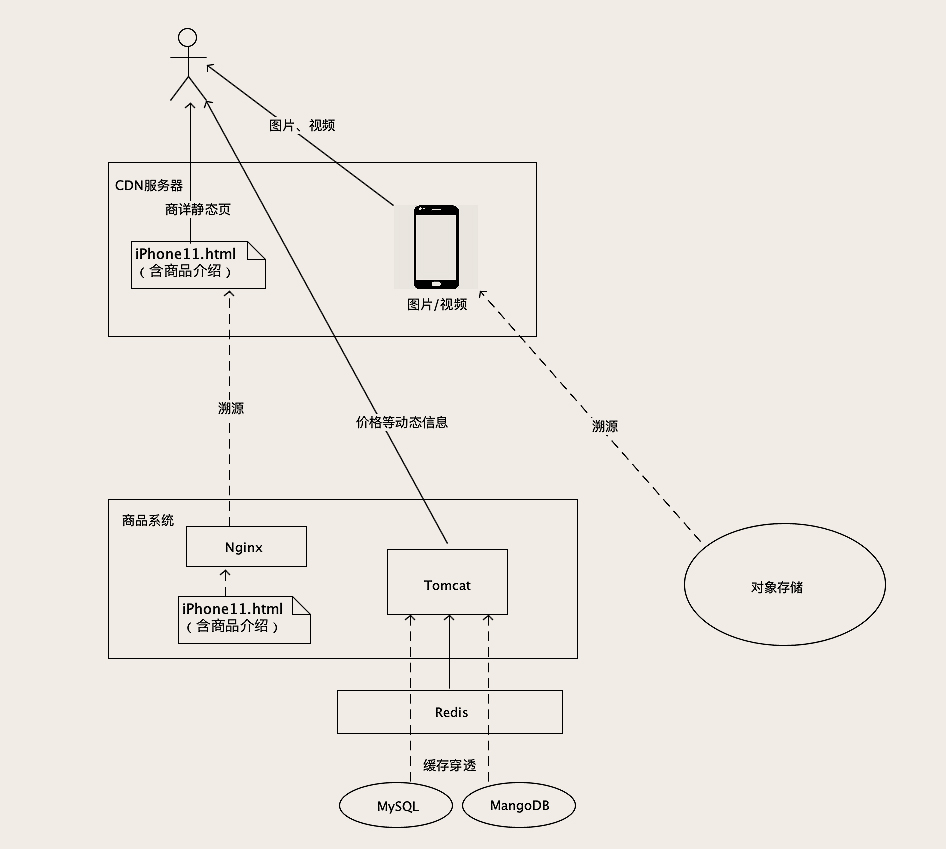
那么本章的流程复盘下就是如下的

那么,就是打开详情页,利用CDN获取加速后的HTML,然后从HTML中获取价格,价格这些信息从Redis中获取,图片和视频这些信息,也是从对象存储的CDN中获取
那么,关于一个课后的问题
如果用户下单的时候,正好商品调价了,可能出现价格错误的信息
那么下单之后价格变了,用户服务不友好,如何办呢
\
那么我们可以再下单之前,刷新商品信息服务,在购物车或者购买页面给出提醒,来避免这个问题
而且可以给每一个历史价格加上版本号,这样请求带上ID和版本来进行检测,而且如果请求中的版本号还要加上检测逻辑,请求中的版本号只能是当前版本或者上一个版本,上一版本如果想要使用,还需要有一个时间限制,如果调价10秒后,就不再接收上一个版本的请求了